Why you use a dictionary ?, well it is easier than than creating a customer model for each drop down or using some complex front end code.
I've extend my model to include two dictionaries for the drop downs as shown below.
Below is sample code to create a new item where I populate the dictionary items from two list I get from the db via helpers.

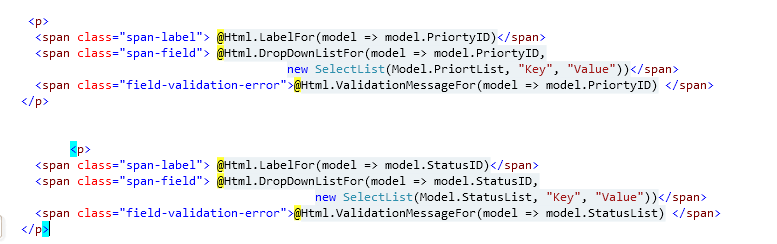
On the MVC Page this is set to
How this works on the MVC page
@Html.DropDownListFor( CALL FOR A DROPDOWN
model => model.StatusID, THE DROPDOWN IS FOR StatusID
new SelectList(Model.StatusList, "Key", "Value") DEFINE THE DICTIONARY StatusList with KeyValue
On the Running Form



No comments:
Post a Comment
Comments are welcome, but are moderated and may take a wee while before shown.